Introduction
Chapter 1
To Define A Loop
1.1 Mesmerize me
1.2 The role of time
1.3 R. as Punishment
Chapter 2
The visible loop
2.1 Temporal versus still
2.2 The challenge
2.3 Analogue loops
2.3 The Animated GIF
Chapter 3
New uses
3.1 Refined repetition
3.2 Merged within media
3.3 The chat environment
Conclusion
Abstract

What is the role of
looping imagery
within design
and how can we use
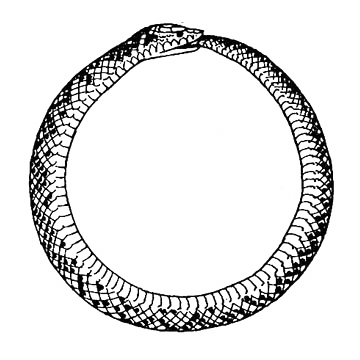
the concept of a loop
as a tool for
communication?
Introduction
It is a very small round object. It appeared on my screen just a few seconds ago. I try to not get annoyed. It is probably designed to keep me from frustration. The round object follows the movement of my mouse and my eyes follow the rotation. The little thing spins and spins and spins. I try clicking it desperately. Maybe it will disappear again when I close my eyes. Naively, I hope this is an effective strategy. I peak through my lashes: nope, still there. I know I just have to be patient, I just have to wait. However, waiting feels like forever, watching the continuous movement of this little ball. Is it actually a ball? Or more something like a wheel? Would it be able to spin forever?
And then, as sudden as it appeared, the little looping thing vanishes. I am truly relieved. Though I realize, sooner or later it will come back, to make my life miserable again.
Have you ever been frustrated by the same object as I describe
above? The little looping animation that shows up when the operating system of your Mac wants to indicate it is busy. It is a signal that sends you a friendly reminder: please wait! However, we never like to wait. And therefore the little pinwheel acquired a notorious reputation.
This loading pinwheel is an example of a tiny looping image, a short repeating animation we encounter in our daily use of digital communication systems. The ball is in endless rotation, seamless motion, repeating its behaviour over and over again. Illustrating the process of loading, is just one of the uses of looping images. They inhabit the interfaces we use on our smartphones, televisions and computers, they live on the web pages we visit: they pretty much sneak into every digital environment, and they can have very different aims and uses.
In my thesis, I want to discover what the role of looping images within communication can be, what makes them attractive and therefore so ubiquitous. The concept of the endless loop especially gained my interest. To answer this question I am looking into different features of the loop like the use of repetition and the use of sequence and the relationship between the loop and time. Additionally I will go more in depth about the use of the animated GIF as an example of looping imagery.