PRINT THIS! (working on it) GIVE PDF! (until html design is done) MAKE ENGLISH! (expected in 05-16)
ABSTRACT
Web-to-print is a practice where internet technologies and functions are used to make print. I stumbled upon this practice when I found the Library of the Printed Web (LotPW), a collection initiated by Paul Soullelis. LotPW holds several artist’ books that have been made by using the internet as primary tool. Primary tool meaning: creating, generating, designing and/or publishing of both the content as the physical book.
I became intrigued by this seemingly paradoxical process. Where the internet is used to make print and itself also being printed. The way the works, in LotPW, use the internet shows a great spectrum of possibilities.
Meanwhile I see a divergence between analogue and digital in design. Quite some graphic designers keep being afraid for working on or with the internet. Or are simply uninterested in the possibilities that this network has to offer. I think that shows the roots of graphic design: industrial mechanisms and craftsmanship. Leaving most designers work in methods coming from those roots.
This made me wonder what possible possibilities there could be, in or on the internet. Looking at the Web-to-print practices and take the internet as being more than merely a tool for displaying information, like the book, or, being more than a platform for communication. The internet, as a network of networks, is in a state of continuous change and development. Revealing its rhizome network topology.
Information, posts, protocols and logs are created, updated and removed simultaneously. Within this rhizome network -the internet- man and machine are on an equal level, both being able to create, alter, edit and sort information. While supporting more and more functionality.
In my thesis I search for what the internet could mean for graphic design in both practical as conceptual ways. I search for answers by asking a question that came to me when I discovered the Web-to-Print practices. Becoming my main research question: What is the purpose of using internet's native functionality as a primary tool to produce books?
Using the book as the essence of graphic design makes the approach of describing graphic design both practical and conceptual. Having processes, systems, studies and structures that have been laid out by centuries, the book becomes an artifact that is easily describable. Making it easier to talk about graphic design as a whole practice.
My thesis has come to develop a train of thought. Describing an approach of design in which graphic design should not use the internet only for conditional, dynamic, web or interactive design but instead, use the internet as a tool that is infinitely powerful in its abilities and functionalities. The divergence between analogue and digital is old and immature. The way we use our computers, now with local software, are no different than the way processes already work on the internet. We work with and in schemas -or chains- of functions, programs and processes. With the internet we not only can build our own functions, programs and processes but, we can actualy design the whole schema instead. These schemas, functions, programs and processes should not be seen from a perspective of industrial mechanisms, making them seem difficult or too technical. Instead, we, as designers of information and visual representation should be concerned with the following topics in order to use the internet to its fullest and to design well designed schemas: semiotics, semantics, collation, systematics, text mechanisms, code, automized processes and the workings of network structures. Scrutinizing our own field within the new boundaries set by technology and social developments.
= INLEIDING: HET GEPRINTE NETWERK
Het boek is, naar mijn mening, niet alleen een oud medium van geprinte vellen papier die bij elkaar zijn gebonden. In boeken zie ik de essentie van grafisch ontwerpen door het gebruik van materialen, typografie, lay-outs en rasters. Historisch gezien is het boek één van de meest krachtige metaforen voor het concipiëren van de kosmos, natuur, geschiedenis en het menselijk lichaam01. Het boek is een monoliet van kennis, een portaal waarmee een wereld wordt verkend en werelden worden gecreëerd. Werelden die beschreven worden in grafische symbolen en zich vertonen door het contrast tussen inkt en papier. Een relatie tussen ambacht en technologie, waarbij grafisch ontwerp de relatie vormt.
Desalniettemin wordt al meer dan 200 jaar lang de relevantie van het boek betwist. Zodra er een nieuw format voor de weergave of opslag van informatie ontwikkeld is, is er altijd wel ergens iemand die roept dat het boek nu daadwerkelijk zal verdwijnen02. Terwijl vele dan wel mislukte pogingen worden gedaan02 om het boek met zijn lineaire, monotone vorm te laten verdwijnen, is het Internet wel zeer gewaardeerd en succesvol. De capaciteit, en diversiteit van het Internet is weergaloos.
Met de laatste ontwikkelingen, die er voor zorgen dat het Internet steeds meer capaciteit krijgt en toegankelijker wordt, ontstaat er een tussenfase. Een impasse, waarbij de boekenboer, de printer, de schrijver, de ontwerper en de lezer bij elkaar komen om rond de tafel te zitten. Uit die -zogenaamde- bijeenkomsten komen verschillende oplossingen voort. Waarvan sommige een brug proberen te slaan tussen de analoge en digitale wereld03. Anderen maken compleet nieuwe apparaten die uitpuilen van de functies om het boek "tot dienst te staan"03 -en dat vind ik fantastisch. Ik vind dit fantastisch omdat deze oplossingen veel zeggen over de opvattingen van de huidige maatschappij en over hoe mensen willen gaan lezen, of informatie tot zich willen nemen. Het zijn tussenoplossingen waarvan wij mogelijk over 5 of 10 jaar niets meer terugzien of weten. Dit vind ik goed omdat, naar mijn mening, het grootste deel van deze tussenoplossingen vreemde buitenbeentjes zijn. Maar nogmaals, dat is goed, we moeten niet vergeten dat het boek meer dan 500 jaar oud02 is en een medium waar nog steeds mee wordt geëxperimenteerd03. Wat het Internet tot een grote concurrent lijkt te maken is zijn omvangrijkheid. Het Internet is niet een gesloten systeem maar eerder een gigantisch Zwitsers zakmes dat overal toegankelijk is en dat overal mee naar toe te nemen is.
Des te meer was ik geïntrigeerd toen eind 2014 een artikel04 van Alessandro Ludovico1963 verscheen. Hierin praat Ludovico over nieuwe ontwerp, productie en schrijf praktijken. Deze waren verzameld in een online bibliotheek genaamd: Library of the Printed Web05 (LotPW). Deze bibliotheek bewaarde enkel boeken die het Internet -of specifieker, het web- als primair hulpmiddel gebruiken. Hier wordt het Internet niet als een informatiedrager of als communicatieplatform gebruikt. Het Internet wordt in de boeken binnen deze bibliotheek gebruikt en benaderd als hulpmiddel voor creatie. Een hulpmiddel voor een nieuwe werkmethode.
Het klinkt paradoxaal dat het medium dat mogelijk het boek zou gaan vervangen gebruikt werd om zowel boeken te produceren alswel die boeken te vullen met inhoud afkomstig van het medium -het Internet. Het eindproduct staat hier niet ter discussie maar het hulpmiddel wel. Want: Wat is het belang van de functionele eigenschappen van het Internet als primair hulpmiddel om boeken mee te produceren?
Over enkele minuten begint u bij hoofdstuk 01 en zult nog meer minuten stoppen in het lezen over boeken, grafisch ontwerp, hulpmiddelen, systemen en netwerken. Om kort toe te lichten welke onderwerpen er naar voren zullen komen en hoe de structuur van de tekst in elkaar zit is hieronder een korte samenvatting van deze scriptie en haar hoofdstukken.
Een belangrijk aspect van deze scriptie is het creëren van een tekst die niet alleen vanuit het perspectief van programmeren of computer technologieën kijkt maar, een breder perspectief schetst met conceptuele, historische, intellectuele én programmatische inslag. Er zijn betrekkelijk veel hoofdstukken voor de lengte van de tekst, negen om precies te zijn. Het relatief hoge aantal hoofdstukken, met soms geringe lengte, geven de mogelijkheid om een nauwere verbinding tussen de hoofdstukken te creëren. Dit geldt ook voor de keuze om één werk als vertrekpunt en terugvalbasis te gebruiken. Dit werk is A Wikipedia Reader06 van David Horvitz1981. Elk hoofdstuk begint bij dit werk en komt meestal evengoed weer terug bij deze reader.
Zo begint hoofdstuk 01 met een korte beschrijving en analyse van het betreffende werk. In de analyse wordt er gekeken naar de anatomie van de reader en hoe deze tot stand is gekomen. Wat maakt deze reader anders en hoe is dit behaald?
Hoofdstuk 02 onderzoekt de structuur van de reader en zijn oorsprong: Wikipedia. Het behandelt de defintie van functionele eigenschappen van Wikipedia. Wat zijn de consequenties van de gebruikte structuur, functionele eigenschappen en hoe verhoud zich dit tot de inhoud van de reader?
Hoofdstuk 03 zoekt naar een stabiel fundament om het Internet te benaderen als netwerk dat zowel begrijpbaar als relevant is voor een ontwerper. De definitie en de topologie van het Internet wordt vastgesteld. De bijhorende karakteristieken worden onderzocht en toegepast op de context van de reader. Door deze bevindingen ontstaat er een heldere splitsing tussen dat wat zich buiten het Internet afspeelt en dat wat zich er binnen afspeelt.
Hoofdstuk 04 behandelt de systemen die aanwezig zijn in de reader en zegt daarmee iets over boeksystemen in zijn algemeenheid. Hoe verhouden systemen en hun adaptief vermogen zich tegenover grafisch ontwerp? De werkmethode van de Horvitz als ontwerper worden hier onderzocht.
Hoofdstuk 05 onderzoekt het vast stellen van eigen systemen binnen grafisch ontwerp en wat het verschil is tussen het daarbij wel of niet gebruiken van het Internet. Het zet deze verschillen uiteen om de definities die hier gegeven worden verder te gebruiken in de volgende hoofdstukken.
Hoofdstuk 06 zoekt in de geschiedenis naar stromingen en voorbeelden die verbonden zijn met zowel het netwerk als de functionele eigenschappen van het Internet. Om op deze manier een goed perspectief te creëren dat gegrond is in de geschiedenis. Op deze manier komen meerdere karakteristieken naar voren die horen bij het netwerk en het Internet.
Hoofdstuk 07 onderzoekt de architectuur van de computer en de applicaties die zich hierop bevinden. Hier wordt onderzocht wat de basis is van alle computer processen die aan de voet liggen van grafisch ontwerp. Hoe verhoudt de werking van de computer zich tot grafisch ontwerp?
Hoofdstuk 08 onderzoekt de werking van het Internet ten opzichte van de werking van de computer die onderzocht is in hoofdstuk 07. Hierin wordt gezocht naar bruikbare methoden en manieren om het Internet daadwerkelijk te gebruiken. Een speculatieve casus wordt opgesteld om de mogelijkheden op te sommen binnen een praktisch voorbeeld. Het wijdt daarna uit over voorbeelden die nog grotere mogelijkheden schetsen.
Conclusie hierin worden de conclusies, bevindingen en definities uit voorgaande hoofdstukken achter elkaar gezet om een logisch helder uitgebreid antwoord te geven op de gestelde onderzoeksvraag.
= HOOFDSTUK 01. EEN ANALYSE VAN EEN READER
A Wikipedia Reader06 is een op krantenpapier geprinte reader, ontworpen door David Horvitz. Speciaal gemaakt voor de Contemporary Artists Books Conference tijdens de Printed Matter’s 2009 NY Art Book Fair. A Wikipedia Reader06 valt onder de Web to Print (WtP) beweging. Deze beweging bestaat uit kunstenaars en ontwerpers die gevonden data en/of informatie van het web gebruiken om een tactiel, analoog product in geprinte vorm te produceren. De reader bevat 23 hoofdstukken die samengesteld zijn door 23 verschillende kunstenaars. In de hoofdstukken staan de onderwerpen los van elkaar. Het enige verbindende element is de oorsprong van de inhoud: De online encyclopedie Wikipedia07. Als je de publicatie leest is het alsof je door het hoofd van de kunstenaar heen wandelt. Er wordt niet gespecificeerd wat de artikelen in een hoofdstuk onderling met elkaar te maken hebben. Of, hoe het komt dat de kunstenaar deze specifieke volgorde aanhoudt. Het totale hoofdstuk schetst, door de gekozen artikelen, het karakter van de kunstenaar. Dit impliciete verhaal over de kunstenaar is de belangrijkste kwaliteit van deze publicatie. Je volgt een gedachtenpad dat van associatie naar associatie springt en waartussen de kunstenaar, als persoon, het enige verband is. Hiermee worden de denkwijze en associaties van de afzonderlijke kunstenaar op abstracte wijze geïllustreerd. David Horvitz zelf schrijft over zijn reader:
"What follows is the documentation of 23 travels within Wikipedia (navigating from article to article via a connecting hyper-link, producing a string of connecting articles). The string of articles produced by each travel can be understood as a kind of mental-map: a wandering in thought, or a deeper continuous investigation."
De reader lijkt eenvoudig en op het eerste gezicht zie je geen gebruik van ongewone elementen. Het enige waar de reader uit bestaat is tekst, afbeeldingen, meerdere auteurs en papier. Echter, is de reader niet een ordinaire reader. De complexiteit zit hem niet in het ontwerp, de typografie of de kunstenaar maar in hoe er gekeken wordt en omgegaan met de tekst en de bron van die tekst -Wikipedia. Ellen Lupton1963 schreef over deze verandering in omgang met tekst in haar opstel Birth of the User08:
"How texts are used becomes more important than what they mean."
= HOOFDSTUK 02. ASSOCIATIEVE RANGSCHIKKING
De hyperlink is één van de functionele eigenschappen van Wikipedia. Een functionele eigenschap is een doelmatig kenmerk van een zaak of hoedanigheid09. A Wikipedia Reader06 gebruikt deze eigenschap van Wikipedia als structuur van de reader en denkpad van de kunstenaar.
Hyperlinks verbinden de artikelen op Wikipedia onderling met elkaar. Op deze manier onstaat er een encyclopedie waarbinnen de lezer kan navigeren. Daarnaast zorgen de hyperlinks voor het structureren van de informatie op basis van onderlinge relaties tussen onderwerpen. Op deze manier onstaan er letterlijke webben van door middel van hyperlinks verbonden artikelen. Zo creëert de hyperlink, als functionele eigenschap van Wikipedia, door de vermenigvuldiging van verbindingen die ontstaan in het web van artikelen, een hyper-structuur en hyper-ordening. Met ‘hyper-’ wordt bedoeld dat de artikelen niet alleen chronologisch- of alfabetisch- maar, binnen die twee rangschikkingen nogmaals op personen- of onderwerp te ordenen zijn. Het resultaat is een non-lineaire hyperstructuur waarin de lezer, of gebruiker, over oneindig veel mogelijkheden beschikt om informatie te verkrijgen.
In de reader wordt dit non-lineaire- en daarmee associatieve karakter van Wikipedia benadrukt en in de context geplaatst van de kunstenaar, die gepresenteerd wordt als een collectie van onderwerpen. De associatieve rangschikking binnen de reader is een afgelegde reis van de kunstenaar. Daarmee verandert de hele symbolische betekenis van de tekst. Op deze manier bewijst A Wikipedia Reader de irrelevantie van analoge rangschikking en daarmee die van hiërarchische categorisatie.
= HOOFDSTUK 03. DE TOPOLOGIE VAN HET NETWERK
Een netwerk is een breed begrip. Manuel Castells1949 geeft een heldere definitie van het netwerk10:
"...a network is a set of interconnected nodes. A node is a point at which it intersects itself."
Zowel het geheel als de knooppunten ’nodes’ of verbindingen kunnen werkelijk of virtueel zijn. Er bestaan dus verschillende typen netwerken. Om het Internet als mogelijk hulpmiddel beter te kunnen analyseren, is het van belang dat er een heldere definitie geformuleerd wordt van het type netwerk van het Internet en zijn specifieke eigenschappen. De topologie van het netwerk verklaart veel van deze karakteristieken en eigenschappen.
De knooppunten van het Internet zijn: servers waar informatie op staat, hypertekst documenten waarnaar verwezen wordt en computers die door middel van het Internet met elkaar verbonden zijn. Het Internet is een netwerk van meerdere netwerken waaraan geen begin of einde zit. Deze karaktereigenschap van het Internet als netwerk wijst uit naar een concept van Gilles Deleuze1925 - 1995 en Félix Guattari1930 - 1992 . In hun boek Capitalism and Schizophrenia11 stellen Deleuze en Guattari een nieuw filosofisch netwerk concept voor, de rizoom:
"Unlike trees or their roots, the rhizome connects one point to any other point, and its traits are not necessarily linked to traits of the same nature."
Op het Internet zijn die connecties waar Deleuze en Guattari over schrijven de hyperlinks tussen verschillende hypertekstdocumenten of data. Het type data heeft geen invloed op een mogelijke connectie, dit maakt elk denkbare connectie mogelijk. Een rizoom netwerk bestaat uit heterogene componenten. Een ander karaktereigenschap van een rizoom is zijn oneindigheid. In tegenstelling tot een netwerk met een boomstructuur12: die altijd begint met de wortel en ongeacht de grootte van de boom (het netwerk) altijd eindigt bij de laatste tak, die enkel in één richting verbonden is met zijn wortel. Het gegeven dat elke connectie mogelijk is en dat een rizoom oneindig is draagt bij aan de derde karaktereigenschap van het Internet: Een rizoom-achtig netwerk kent geen definitief stadium waarin het verzadigd of voltooid zal zijn. Een rizoom heeft enkel fasen van voorkomen.
Het Internet, het World Wide Web (WWW) en Wikipedia zijn rizoom netwerken. Er is geen definitief stadium waarin één van de drie zal rusten en/of klaar zal zijn. De artikelen die gebruikt zijn in A Wikipedia Reader06 bestaan in een constante en variabele informatiestroom (nieuwe pagina’s, citaten en artikelen worden continue gecontroleerd en aangevuld). Zo kan er op het moment waarop een gebeurtenis plaats vindt, al een pagina worden bijgewerkt met informatie over deze gebeurtenis.
Op deze manier is A Wikipedia Reader06 een archief van het Internet. De definitie van een archief luidt: Een bewaarplaats van historische gegevens13. De online artikelen zijn vastgelegd in printvorm, onttrokken aan het geheel, het netwerk. Deleuze en Guattari stellen dat een rizoom ondeelbaar is. Je kunt een onttrokken fragment wel onderzoeken, maar er zal tijdens dit onderzoek rekeningen gehouden moeten worden met het veranderlijke van het oneindige geheel, in dit geval Wikipedia, het WWW en het Internet. Net zoals een foto die bewegende onderwerpen vastlegt in een statisch beeld. Met A Wikipedia Reader06 kunnen wij de artikelen lezen in de staat waarin zij zich bevonden op het moment dat de kunstenaars de artikelen verzamelden -2009.
A Wikipedia Reader06 is statisch, zoals een foto. De artikelen op Wikipedia zelf zijn dynamisch. Er wordt hier een contrast zichtbaar tussen dynamisch en statisch, complex en eenvoudig.
= HOOFDSTUK 04. BOEKSYSTEMEN EN NAVIGATIESYSTEMEN
Om te begrijpen wat het effect is van de dynamische informatie in een statische reader, moeten de aanwezige systemen in de reader geanalyseerd worden. Zowel het ontwerp als de inhoud moeten geanalyseerd worden om te zien welke keuzes er gemaakt zijn door de ontwerper en de kunstenaars die de artikelen hebben verzameld.
Zoals in hoofdstuk 01 is vast gesteld, vertelt A Wikipedia Reader06 naast de letterlijk geschreven tekst een ander impliciet verhaal: Het verhaal van de kunstenaar, die gepresenteerd wordt als een collectie van onderwerpen. De reader laat tevens niet het volledige Wikipedia artikel zien, maar een deel hiervan. Dit kan betekenen dat er, naast het kiezen van het onderwerp, een bewust selectie proces aanwezig is geweest bij het selecteren van een specifiek deel van de tekst.
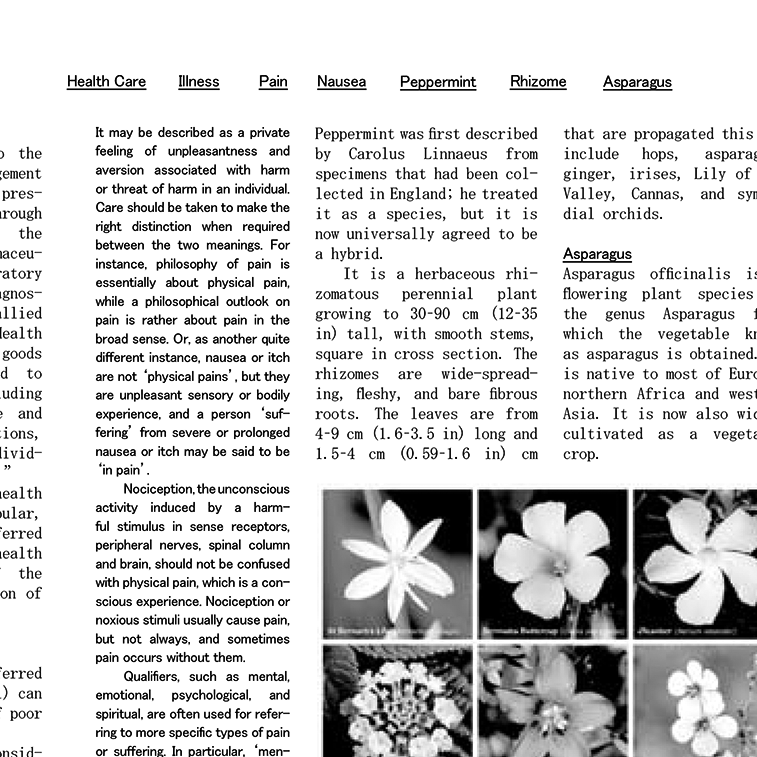
De manier waarop het impliciete verhaal naar voren treedt is door middel van een oud navigatiesysteem dat overal in boeken wordt toegepast: Het plaatsten van de onderwerpen bovenaan de pagina. Deze staan geplaatst boven de tekstkolom waarin het betreffende onderwerp geïntroduceert zal worden. Op deze manier word ook de naam van de kunstenaar en het paginanummer vermeld. Zo staat bij Paul Branca op pagina 3 van de reader: Health Care, Illness, Pain, Nausea, Peppermint, rizoom, Asparagus14. A Wikipedia Reader06 gaat echter nog een stap verder dan het gebruikelijke navigatiesysteem. De opsomming van onderwerpen vertelt in feite het hele verhaal: Het denkpad van de kunstenaar. De mogelijkheid om de artikelen direct te lezen geeft extra diepgang maar is niet noodzakelijk voor het verhaal. De daadwerkelijke artikelen zijn eerder een bijzaak zoals voetnoten of kanttekeningen. Dit wordt versterkt door het gebruik van zeer smalle tekstkolommen in combinatie met het monospaced lettertype.
Het ontwerp speelt in op de werkmethode van de kunstenaars die grote hoeveelheden tekst kopiëren van Wikipedia. De reader fungeert als een canvas die de kunstenaars kunnen inkleuren met informatie. Een canvas met vooraf, door Horvitz, opgerichte condities: het navigatiesysteem met de onderwerpen, de tekstkolommen en de typografie. In vergelijking met elk ander boek zijn dit geen extraordinaire condities, maar de oorsprong, context en rangschikking van de informatie waarmee de reader gevult word zorgt voor een andere betekenis van deze condities. Het ontwerp laat zien dat het proces het belangrijkste aspect van de reader is. Een puur conceptueel ontwerp.
= HOOFDSTUK 05. STATISCH OF DYNAMISCH
Met A Wikipedia Reader06 als statische reader die gevuld is met dynamische informatie vereisen de termen statisch en dynamisch verdere toelichting.
/05.1 STATISCHE INFORMATIE
Een fotocamera legt een dynamische omgeving vast in een statische foto. De dynamische omgeving is in dit geval de fysieke wereld die net zoals het Internet kan worden gezien als een bewegend netwerk waarin de verbonden punten met en op elkaar reageren. Deleuze en Guattari hebben met hun theorie over het rizoom netwerk aangetoond dat ongeacht het eindresultaat, de informatie van dynamische oorsprong altijd moet worden afgewogen tegenover het geheel, in dit geval Wikipedia. Daarmee blijft de informatie uit een rizoom netwerk, ongeacht zijn huidige staat, dynamisch.
Andersom kan deze theorie ook toegepast worden op statische informatie die in een dynamische omgeving terrecht komt. Als voorbeeld kunnen we elke klassieke tekst pakken die te vinden is op het Internet. De teksten, en daarmee de informatie, zijn statisch -niet voort gekomen uit een rizoom netwerk. Desalniettemin zijn die teksten ondanks hun statische oorsprong onderhevig aan aanpassing en mutaties. De teksten blijven statisch in de dynamische omgeving, de aanpassingen en mutaties echter worden in een rizoom netwerk uitgevoerd en zijn daardoor wel dynamisch.
Concluderend kan statische informatie alleen zeer specifieke informatie zijn die geen dynamische oorsprong heeft. Dat wil zeggen dat het niet in een rizoom netwerk is ontstaan. Dit soort informatie is alleen lokaal gemaakt of gegenereerd.t Een duidelijk voorbeeld van statische informatie is een dagboek, de Bijbel of een longread van het NRC.
/05.2 STATISCH ONTWERP
Statisch ontwerp werkt hetzelfde als statische informatie. Dit betekent dat niet het eindresultaat maar de oorsprong bepaalt of het statisch of dynamisch is. De oorsprong van een ontwerp is de werkmethode die gebruikt wordt. Ontwerpen zijn ongeacht hun werkmethode altijd gebaseerd op systemen. Dat zien we al in eeuwen oude codices waar de standaarden van vandaag werden gecreëerd: de paginanummering, voetnoten, vermelding van hoofdstukken of bronnen. Deze systemen zijn het hart van ontwerp. Ze zijn adaptief en schikken zich naar de condities die zich presenteren op specifieke momenten en locaties in het boek. Dit staat los van een statische of dynamische staat. In statisch ontwerp bestaat de werkmethode uit losse opeenvolgende processen. Processen die door de tijd heen wel in vorm zijn veranderd maar nog altijd losse handelingen betreffen. Of nu letters worden gezet in een machine of letters geplaatst in Adobe InDesign, dat proces gebeurt enkel lokaal. Grafisch ontwerp heeft zijn wortels in de industriële wereld en werkt vaker wel dan niet nog steeds met die werkmethoden.
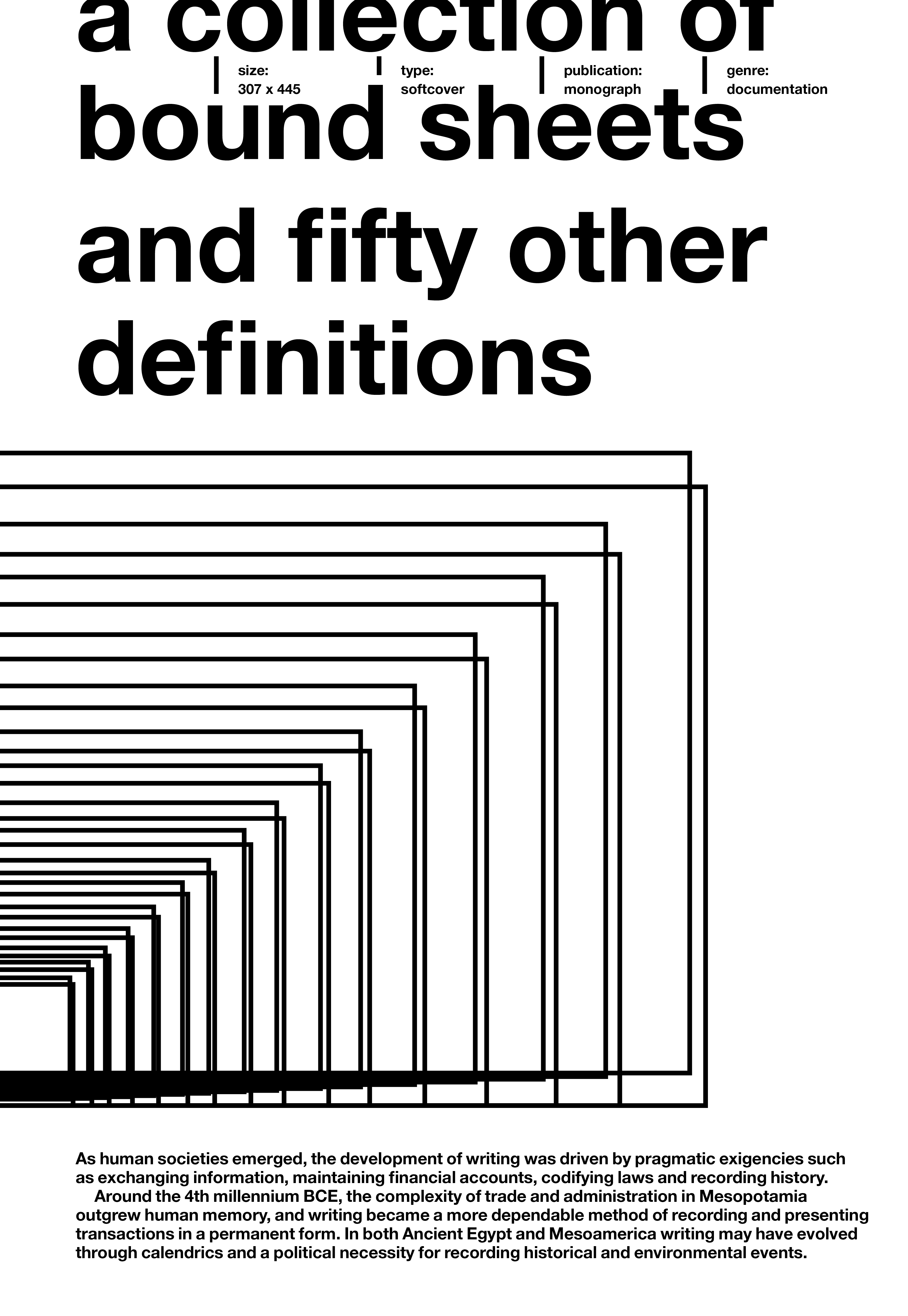
In het boek A Collection of Bound Sheets and Fifty other Definitions15 is goed te zien wat een statisch ontwerp inhoudt. De oorsprong van vrijwel alle informatie in dit boek is dynamisch. Dit komt omdat de bron van de informatie het Internet is. Het ontwerp is net zo goed adaptief als elk ander boek met paginanummering en een lay-out. De werkmethode echter, is statisch en maakt het een statisch ontwerp. Het hele boek is afzonderlijk van een rizoom netwerk zoals het Internet ontworpen, waarmee het in principe dezelfde werkmethode aanhoudt als een boek dat met behulp van een bron anders dan het Internet is gemaakt.
Kortom voor het benoemen van een ontwerp als statisch of dynamisch is de werkmethode bepalend en niet de inhoud of specifieke systemen van het ontwerp.
/05.3 DYNAMISCHE INFORMATIE
Dynamische informatie vindt zijn oorsprong in een rizoom netwerk: het Internet. Een opvallende eigenschap van dynamische informatie is het direct overnemen van de functionele eigenschappen van zijn omgeving -zoals hyperlinks. Dat betekent concreet dat de informatie programmeerbaar is. De informatie kan functies en condities bij zich dragen die reageren op zekere evenementen. Een voorbeeld hiervan is Do Not Touch van Moniker16. Waarbij Internetgebruikers gevraagd worden om met hun cursor acties te ondernemen terwijl een muziekvideo afgespeeld wordt. De acties van de cursors worden opgeslagen en de volgende keer dat de video wordt afgespeeld is de cursor opgenomen in de video. In dit voorbeeld zijn de cursors de dynamische informatie.
/05.4 DYNAMISCH ONTWERP
Dynamisch ontwerp onderscheidt zich van statisch ontwerp door de werkmethode en gebruikte hulpmiddelen om het ontwerp te maken. In dynamisch ontwerp bestaat de werkmethode uit een opeenvolging van onderling verbonden processen die plaats vinden op een rizoom netwerk.
Een duidelijk voorbeeld van dynamisch ontwerp is Richard Vijgen’s Project Gutenberg / Realtime Bookdesign17. Een online database gevuld met klassieke -statische- teksten die klaar staan om door de lezer -of gebruiker- opgemaakt te worden met behulp van en gelimiteerd door de door Vijgen gecreëerde condities. Dynamisch ontwerp combineert de bestaande systemen en hun adaptieve kwaliteit van grafisch ontwerp met de functionele eigenschappen van het Internet. Om A Wikipedia Reader een dynamisch ontwerp te maken zou Horvitz de HyperText Markup Language (HTML) die als het ware vastzit aan het artikel moet gebruikt hebben om de titels boven de artikelen automatisch te plaatsen wanneer deze aanwezig is. Resulterend in het navigatiesysteem dat we terug zien in de reader. Wanneer dit alles ook op het Internet plaats vindt.
= HOOFDSTUK 06. DE CONTEXT VAN HET NETWERK
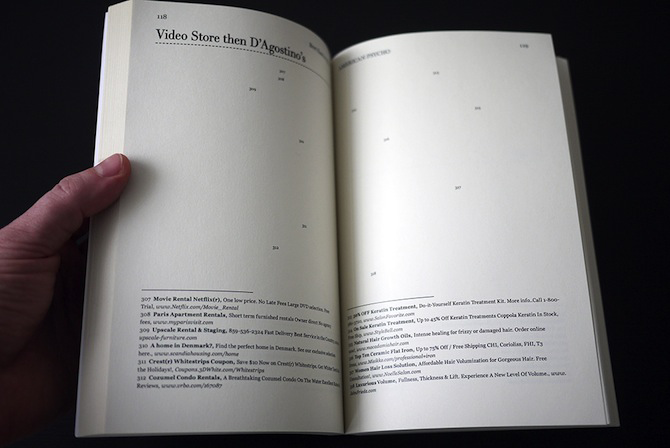
Om beter te begrijpen wat het netwerk en dynamische informatie of dynamisch ontwerp kan inhouden en hoe het tot stand is gekomen moet het netwerk verder toegelicht worden. Een duidelijk perspectief begint met de geschiedenis, in dit geval bij het modernisme. Een opvallende gelijkenis tussen het modernisme en WtP is het gebruik van het zelfbewustzijn en ironie met betrekking tot sociale tradities en trends. Een goed voorbeeld hiervan is de adaptatie van ’American Psycho’: American Psycho18 van Jason Huff en Mimi Cabell. In dit werk genereerden de kunstenaars met de advertenties die het Internet vormde op basis van hun e-mail conversatie een nieuwe American Psycho. In dit voorbeeld is te zien dat bij WtP sociale tradities en trends die vandaag de dag aanwezig zijn op het Internet, in dit geval e-mail en reclame, op een zelfbewuste en ironische manier worden gebruikt. WtP gebruikt net zoals het modernisme gebruik van reprise, opname, herschrijven, recapitulatie, revisie en parodie.
Het modernisme heeft een cruciale rol gespeeld in het conceptualiseren en definiëren van zowel het netwerk als dynamische ontwerpen. Zowel de stroming als de geest van die tijd hebben direct geleid tot de huidige situatie: iedereen om mij heen bezit een persoonlijke laptop en heeft zichzelf over het Internet verspreid. De conceptualisatie van het netwerk en het netwerk als hulpmiddel is in die tijd in gang gezet.
/06.1 MAIL ART EN HET NETWERK
Eén van de meest duidelijke voorbeelden waar een netwerk zich in manifesteert is in mail art. Ray Johnson1927 - 1995 is de oprichter van de New York Correspondance School19. Eén van de, zo niet dé eerste, correspondentie netwerken van mail art. In de werken van mail art zien we het gebruik van alledaagse voorwerpen om kunst te creëren die zich via de post verspreidde, om de gevestigde kunstgalerieën te vermijden. In deze stroming wordt voor het eerst het bewustzijn en het direct gebruik maken van het netwerk als toegevoegde laag op kunst gezien. Mail art beperkt zich dan ook niet enkel tot collage en/of assemblage kunst maar is een stroming die elke vorm van kunst betreft dat in een envelop past. Een grote kwaliteit van het correspondentie netwerk is zijn diversiteit binnen een relatief compact netwerk, namelijk het postnetwerk. Mail art zou niet kunnen bestaan zonder het netwerk. Binnen de stroming wordt een werk dan ook pas kunst genoemd wanneer deze is verzonden. Die twee, het werk en het netwerk, zijn verweven -al dan niet één geworden- met elkaar. Een ander belangrijk aspect van mail art is de participatie en onderlinge verbondenheid. Zonder de aanwezigheid van goedkeuringssystemen. Het geeft een breder perspectief aan wat André Bréton1896 - 1966 jaren daarvoor schreef:
"One publishes to find comrades!"
Eensgezinde vinden door te publiceren, of in dit geval het verzenden, delen of uitbrengen van werk. In A Wikipedia Reader06 zelf is geen directe participatie mogelijk van het publiek dat deze reader bezit of bekijkt. De inhoud echter komt ook voort uit een netwerk dat niet zou bestaan zonder participatie. Het succes van het Internet in het algemeen komt voort uit het feit dat iedereen, gelijkwaardig, kan participeren. In mail art zien we dit voor het eerst concreet tot stand komen. De filosofie achter mail art heeft het fundament gelegd voor, en wordt nog steeds voortgezet op het Internet. Mail art is één van de meest duidelijke voorbeelden van de conceptualisatie van het netwerk als hulpmiddel.
/06.2 HET POLITIEKE NETWERK
In mail art werd het netwerk mede gebruikt om de goedkeuringssystemen te ontwijken en een compromiloos participatie netwerk te creëren. Beide gefundeerd in een politieke overtuiging. Het gebruik van het netwerk is net zoals het publiceren van boeken een politieke daad. We zien bij fluxus -en eerdere conceptuele kunst- dat het netwerk wordt gebruikt om een internationaal dialoog te voeren. Printen en publiceren was een essentieel onderdeel om de ideeën en het werk van fluxus over de wereld te verspreiden en zo, zoals Bréton predikte, eensgezinden te vinden en samen sterker te staan. Daarnaast is dat terug te zien in subculturen die an sich een netwerk van eensgezinden vormen. Andere bekende voorbeelden van gevormde netwerken vanuit politieke overtuigingen zijn de Drop City kampen20, Whole Earth Catalog publicaties21 en pop art22.
Pop art is in het bijzonder interessant door hun gebruik van commerciële, massa culturele, populaire en alledaagse producten of productie hulpmiddelen. Pop art weerspiegelt huidige situaties en beeldtaal als reactie op die situatie. Anders gezegd legt pop art aspecten en processen van de huidige situatie bloot met als doel het begrijpen en kunnen bekritiseren van die situatie. In WtP zien we dit ook gebeuren op het gebied van onze online digitale wereld. Pop Art gebruikt niet alleen de visuele aspecten van de huidige situaties maar, ook de productie en reproductie technieken zoals massaproductie gereedschap en makkelijk te kopiëren voorwerpen. Pop art werk goedkoop en snel met behulp van stencils en sjablonen. Dit zien we terug bij WtP waar de productie vanuit het netwerk komt. Een voorbeeld hiervan is Print on Demand (PoD). Een methode waarbij werken pas geprint worden wanneer deze worden besteld. Op deze manier maken ontwikkelingen in de printindustrie samen met documentmanagementsystemen micro-publiceren mogelijk.
Door het gebruik van de vrije encyclopedie Wikipedia07 gaat A Wikipedia Reader06 nog een stap verder in het gebruik van het netwerk als een politieke daad. De kunstenaars presenteren zichzelf aan de hand van artikelen die vallen onder de gemeenschappelijke goederen. De ontwerper en kunstenaars hebben de keuze gemaakt om hulpmiddelen te gebruiken waar iedereen toegang tot heeft en waarvan iedereen de mogelijkheid heeft om de informatie hierop te bewerken, kopiëren, hergebruiken en heruitgeven. Hierdoor is de kunstenaar lastig een auteur te noemen, hij heeft alleen de artikelen verzameld: Het denkpad bewandeld. Dit toont een belangrijke eigenschap van het Internet, waarin de stroom van informatie niet volgens de regels van autoritaire instituten hoeft te verlopen. Op deze manier is het gebruik van Internet als primair hulpmiddel een politieke keuze.
/06.3 JOHN CAGE EN HYPERTEKST
In 1951 schreef John Cage1912 - 1992 Imaginary Landscape No. 423. Een muziekstuk met een voor zijn tijd nieuwe aanpak waarbij hij het boek I Ching24(Boek der Veranderingen) gebruikte als hulpmiddel. In zijn werk gebruikt Cage vaak willekeur als een essentieel onderdeel. Het boek I Ching24 gaf hem hierin nog vele nieuwe mogelijkheden.
De I Ching24 is een klassieke Chinese tekst die tussen 1000 en 750 v.Chr. voor voorspellingen werd gebruikt. Het boek beschrijft een oud systeem van kosmologie en filosofie om de orde in toevalligheden te identificeren. Voor John Cage werd het een middel om de toevalligheden en kansen, die uit het systeem kwamen, te gebruiken in muziek en om muziek mee te schrijven. De hexagrammen van het boek geven de mogelijkheid een tekst te vormen op basis van willekeur. Dit is in de pragmatische situatie een hypertekst. Een onderling verbonden reeks van teksten die gezamenlijk oneindig veel combinaties en navigatie mogelijkheden vormen.
Wat opvalt in dit werk van John Cage is zijn programmatische aanpak. Cage gebruikte de I Ching24 om schema mee te maken waarin hij op basis van de willekeur van het boek de gelaagdheid, tempo, duur, geluiden, en dynamiek verwerkt. Daarnaast zitten er twee muzikanten bij twee radio’s die zorgen voor een nog grotere willekeur door de onwetendheid van hetgeen dat op de radio te horen zal zijn. Dit schema aan variabelen zijn als ingrediënten. I Ching24, willekeur en de vooraf opgezette regels maken het schema tot een systeem. Het werkt als een recept waarin de ingrediënten op verschillende tijden in de pan gegooid worden, om zo verschillende smaken te generen. John Cage ontwerpt dit recept.
Hypertekst is met de I Ching24 duidelijk een oud begrip. Hypertekst betekent dan ook in de semiotiek een tekst die ofwel zinspeelt op ofwel is afgeleid van ofwel betrekking heeft op een vroegere tekst, in semiotiek ookwel hypotekst25 genoemd. Hypertekst heeft in de semiotiek vele vormen waaronder imitatie, parodie en pastiche (een amalgaam van fragmenten uit andere werken). Een ander voorbeeld van "analoge" hypertekst is bijvoorbeeld het boek Ulysses van James Joyce1882 -1941 dat gebaseerd is op Homer’s Odyssey. Walter Ong1900 - 1902 duidde in Orality and Literacy: The Technologizing of the Word26 aan dat de revolutie van het digitale tijdperk de voortzetting is van een traditie die vele eeuwen geleden is begonnen. Een traditie waarin de organisatie van symbolen, in het sociale leven woorden en afbeeldingen, apparaten voor de mobilisatie van ideeën zijn geworden. Daarnaast, als we naar I Ching24 kijken, benadrukt Espen Aarseth1965 in Cybertext, Perspectives on Ergodic Literature27 het feit dat de definitie van hypertekst niet kan worden vastgesteld op de basis van de ondersteuning, maar eerder op basis van de onderlinge relatie tussen de tekst en gebruiker.
= HOOFDSTUK 07. DE ARCHITECTUUR VAN HULPMIDDELEN
Nog steeds bestaat grafisch ontwerp uit losse processen, net zoals in de 20e eeuw. Arbitrair gezien een industriële werkmethode. Echter zijn deze processen nu terug te vinden in één machine, de computer. In de architectuur van de computer zien we dat grafisch ontwerp zich nog verder opdeelt in series van kleine processen en hulpmiddelen. Een computerprogramma (hierna applicatie genoemd) bestaat uit een verzameling modules. Een module is een gegroepeerde set verbonden functies die samen één doel hebben. De modules en hun functies komen in een applicatie samen tot één ruimte waar ze allemaal ingezet kunnen worden. Zelfs een simpel programma als een tekstverwerker gebruikt verschillende modules om de tekst weer te geven, grammatica checks te doen en de opmaak van die tekst toe te passen. Deze modules vormen nu de kern van grafische hulpmiddelen. Dit alles is verstopt achter de ontworpen Graphical User Interfaces (GUIs) met de intentie om mens en machine dichterbij elkaar te brengen en het gebruik van de computer meer intuïtief te laten lijken.
De groeiende interesse en het belang van programmeertaal zowel in grafisch ontwerp als in de samenleving geeft aan dat het voor grafisch ontwerpers belangrijk is om zich te verdiepen in computerprogramma’s en programmeertaal. We moeten onze industriële wortels los laten. Dit is belangrijk omdat de omgeving waarin ontwerpers zich nu bevinden niet bestaat uit metaal, schroeven en gietijzer, maar uit tekstuele karakters, variabelen en informatie. Zoals Jürg Lehni schreef28:
"Just like the metal fonts that were an ingredient for a typesetting-machine, the digital fonts are data for a host software that knows how to read it and lay it out."
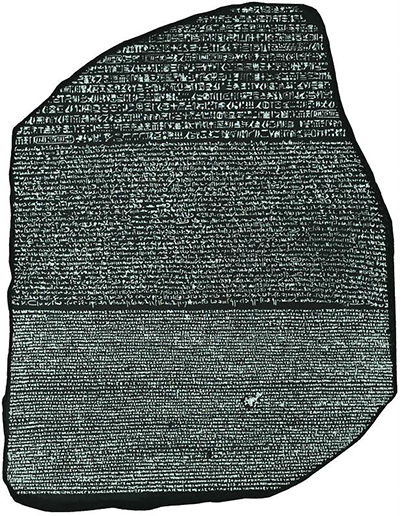
Informatie is essentieel voor grafisch ontwerp. Het gaat hier niet om de soort informatie maar, om de manier waarop de informatie zich manifesteert. Informatie in de vorm van tekstuele, alfabetische karakters is doorzoekbaar, te vertalen. Daarnaast heeft informatie de mogelijkheid om te worden geformatteerd en hervormd voor alternatieve of toekomstige media. Deze flexibiliteit van informatie wordt een Rosetta steen fenomeen29 genoemd. Informatie in de vorm van alfabetische karakters is een natuurlijke eigenschap van de computer en daarmee ook van het Internet.
Door de flexibiliteit van digitale tekstkarakters kan de structuur van de tekst steeds weer worden veranderd of anders worden weergegeven. Er bestaat een tweedeling tussen de rauwe informatie en haar weergave. De weergave hoeft niet gelijk te zijn aan de structuur van de rauwe informatie. Zo wordt de weergave van informatie een van de vele mogelijke representaties van die informatie. De navigatie binnen de informatie wordt een van de vele mogelijke navigaties. Door deze vermenigvuldiging en groeiende complexiteit van mogelijkheden is het belangrijk dat grafisch ontwerpers een diepere betekenis leren kennen van semiotiek, sortering en (digitale) tekstmechanismen. Niet alleen de ordening, opmaak en plaatsing van informatie is belangrijk maar, ook de diepere symbolische betekenis van de informatie zelf. Ellen Lupton brengt dit duidelijk naar voren in haar observatie07 waarin zij beschrijft dat lange tijd iconen werden gezien als een meer universele vorm van communicatie dan tekst. Iconen staan centraal in de GUIs, een plek waar mens en machine samenkomen. Echter beschrijft zij ook dat tekst vaker een ruimere specificatie en duidelijkheid biedt dan een afbeelding of illustratie. Zo maken iconen de vertaling van content in meerdere talen niet makkelijker, integendeel, ze hebben uitleg in meerdere talen nodig. Nog steeds zien vele ontwerpers iconen als een universele taal. Nu programmeertaal voet aan de grond krijgt in het basis-, middelbaar- en voortgezet onderwijs, is tekst -bestaande uit alfabetische karakters- een grotere gemeenschappelijke taal binnen de digitale wereld dan iconen of afbeeldingen. Tekst is flexibel en bruikbaar om zelf applicaties te maken maar ook om applicaties te gebruiken zoals wanneer je een persoonlijke post plaatst op Facebook.
Applicaties en hun modules bestaan uit een reeks tekstuele syntactische regels. Hiermee is tekst in alle vormen waarin tekst zich manifesteert essentieel voor grafisch ontwerp. Met één tekst kan er een applicatie met duizenden modules geschreven worden en met duizenden teksten kan er één idee beschreven worden.
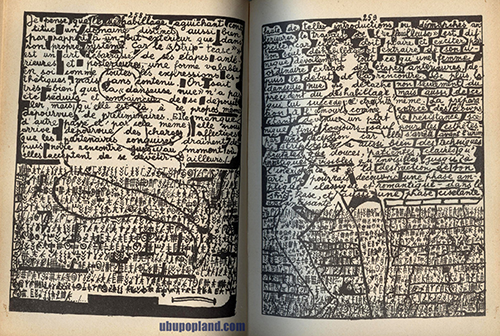
De symbolische betekenis van het alfabet komt dichterbij de aanpak die Isidore Isou1925 - 2007 gebruikt in zijn hypergraphic novels30. In deze hypergraphic novels wordt tekst -en andere symbolen- buiten het normale gebruik van tekst toegepast. Deze wordt toegepast als een illustratie die, door middel van meerdere lagen, een totaal verhaal vertelt. Op deze manier krijgt tekst, binnen de digitale wereld, een materiële functie waarmee ideeën over gedragen worden en functies worden uitgevoerd.
Door de programmatische aard van de computer is grafisch ontwerp steeds meer in schema’s gaan werken gebruikmakend van verschillende modules en functies, zoals een applicatie zelf. Een schema zoals dat van Cage’s Imaginary Landscape No. 423 is een helder metafoor, doordat het de aanwezige processen als een serie opeenvolgende ingrediënten laat zien. Een diagram van de werkmethode en de hulpmiddelen. Het schema van A Wikipedia Reader06 zou er als volgt uit kunnen zien: een kunstenaar > Wikipedia > zijn denkpad > de artikelen > het formaat van de reader > de lay-out > positionering van de tekst > vast stellen van de opmaakstijlen > het papier > uitprinten > de vouwwijze > vouwen. Een serie van ingrediënten waarvan het grootste deel gedreven wordt door tekst, zowel functioneel als inhoudelijk.
= HOOFDSTUK 08. LAGEN, TOEPASSINGEN EN SCHEMA’S
De modules en functies van applicaties zijn ook aanwezig op het Internet. Het aanbod is net zoals het netwerk zelf continu aan het uitbreiden. In een applicatie komen modules en functies bij elkaar, zo ook op het Internet, waar alles met elkaar verbonden kan worden. Het schema wordt hiermee een cruciaal ontwerp middel. Een schema waarin zowel programmatische handelingen en toepassingen als ontwerp specifieke handelingen plaats vinden. In dit schema zijn mens en machine gelijkwaardig als maker en bestaat er geen onderscheid tussen automatische computaties en door de mens uitgevoerde taken. Hiermee wordt de antieke zoektocht naar transparante communicatie voortgezet31. Het is echter niet de technologie die dichter naar de mens toe beweegt, het zijn wij die dichter naar de technologie toe bewegen. De grens tussen machine en mens vervaagt. Als wij het schema zelf ontwerpen en programmeren vervaagt deze grens mogelijk minder dan wanneer wij op voorgeprogrammeerde knoppen blijven klikken.
Hier ontstaat een grijs gebied waarin meerdere disciplines elkaar overlappen. Veel ontwerpers houden zich dan ook -bewust- niet met programmeren bezig. Een houding die, gedeeld in een groot deel van de ontwerp educatie32, concept boven executie betoogd. Om de opinie over programmeertaal van de meerderheid van de grafische ontwerpers te benadrukken zegt Olia Lialina1971 in Turing Complete User32:
"The message from Adobe is clear. The less you think about source code, scripts, links and the web itself, the more creative you are as a web designer. What a lie."
Ookal beschrijft Lialina de situatie van een web ontwerper geldt dit net zo goed voor grafisch ontwerpers ongeacht het medium waarin zij hun werk maken. Zoals beschreven is in voorgaande hoofdstukken ligt vormt tekst de kern van grafisch ontwerp en bestaan de digitale hulpmiddelen die gebruikt worden uit tekst. Genoeg redenen om dit gebied serieus te nemen en serieus te gaan gebruiken. De mogelijkheden die zich hier voordoen zijn gigantisch en kunnen leiden naar nieuwe definities van oude media zoals het boek en grafisch ontwerp an sich.
Het feit dat de ruimte, waarin deze mogelijkheden zich voor doen, gebruikt wordt door meerdere disciplines, bewijst des te meer de flexibiliteit van deze ruimte. Een plek waar disciplines samen komen en waar huidige relaties -van disciplines- uit hun context worden gehaald. Deleuze en Guattari noemen dit proces deterritorialisatie11. Echter bestaat deterritorialisatie altijd gelijktijdig met reterritorialisatie. In de context van deze tekst en de beschreven situatie betekent dit, dat grafisch ontwerp altijd al werkt met informatie, de culturele symbolen van informatie en het verwerken van informatie in het licht van een doel of concept.
Een schema dat is samengesteld van verschillende modulen en/of functies op het Internet kan gebruik maken van veel verschillende bestaande applicaties, systemen of mechanismen die op het rizoom netwerk bestaan. Om een helder voorbeeld te geven van de mogelijkheden op het Internet wordt er hieronder een casus uitgeschreven voor een dynamisch boek ontwerp.
Dit boek heeft een tekst dat geschreven is door een auteur en wordt herzien door zijn redacteur. De tekst is dynamisch doordat het geschreven wordt op een open platform waar de auteur in kan schrijven en zijn redacteur direct aanpassingen kan doorvoeren of commentaar kan plaatsen. Hoofdstukken worden, net zoals andere structurele systemen die nodig zijn in het boek -voetnoten, bronvermelding et cetera- met markeringen aangegeven.
De ontwerper kan op zijn beurt, bijvoorbeeld via javascript, html en/of css, de nodige condities scheppen. Hieronder vallen het formaat van het boek, de lay-out, de typografie en de kleur. Zo kan de tekst direct ingeladen worden via het collaboratieve schrijf platform. Dankzij de gemaakte markeringen wordt de juiste tekst op de juiste plek geplaatst in het ontwerp. Er kan nog een stap verder gemaakt worden door het boek direct te verbinden met een publicatie platform. Op deze manier staat het boek direct nadat er een aanpassing is doorgevoerd klaar voor productie. Uiteraard is dit een zeer toegepast voorbeeld maar de mogelijkheden ervan zijn eindeloos. De ontwerper heeft een eindeloze mogelijkheid in het scheppen van condities.
Dit voorbeeld schetst de potentie van het gebruik van het Internet als hulpmiddel waardoor zijn verschillende modules en functies aan elkaar kunnen worden geschakeld tot een groot schema.
Het Internet draagt vele diensten en applicaties, zoals onderling verbonden hypertekstdocumenten en toepassingen zoals het WWW, e-mail, telefonie en peer-to-peer-netwerken33. Allemaal met hun eigen specifieke mogelijkheden. Paul Soullesis beschrijft in Search, Compile, Publish. een aantal werkmethoden die voor komen in WtP. Hij verdeelt deze methoden in vier categorieën: Grabbing, scraping, hunting en performing. Deze categorieën verspreiden zich over het gehele Internet en maken gebruik van verschillende diensten en/of applicaties binnen het Internet. Om dus een breder spectrum te schetsen van het Internet als hulpmiddel gebruik ik zijn vier categorieën met een uitleg van de werkmethode.
Grabbing34 is het uitvoeren van een zoekopdracht en het presenteren van de resultaten in een georganiseerde manier. Grabbing wordt gedaan volgens een concept maar, nog belangrijker: Er worden tekst of beelden gebruikt die van iemand anders zijn. Vaak is de inhoud uit een enorme database gehaald waarbinnen enkel genavigeerd kan worden via een zoekmachine.
Scraping35 is nauw verwant aan grabbing. Het enige verschil is dat scraping vaak geautomatiseerd is en dat het bij scraping gaat om enorme grote hoeveelheden data die worden verwerkt, zoals bijvoorbeeld alle tweets van een jaar met het woord McNugget erin.
Hunting36 wordt gekenmerkt door de zoektocht zelf. Het vinden van de uitzondering op het Internet. Die uitzondering functioneert vervolgens als bewijs om een idee te ondersteunen.
Performing concentreert zich op, zoals de naam al doet vermoeden, de actie van het doen. Niet alleen gaat het om de actie van het omgaan met data maar ook om de relatie tussen de applicatie -of het systeem- die gebruikt wordt en het uiteindelijk geprinte werk. A Wikipedia Reader06 valt in deze categorie. Het gaat om de actie ’de performance’ van het navigeren op Wikipedia. Deze navigatie wordt uiteindelijk als verhaalvorm gebruikt.
= CONCLUSIE: DE SANERING VAN GRAFISCH ONTWERP
Met het Internet als hulpmiddel wordt het gebruik van informatie of tekst belangrijker dan wat deze informatie of tekst betekend.
De vermenigvuldiging van verbindingen in de vorm van hyperlinks zorgen voor een hyper-structuur en hyper-ordening. Deze hyper-eigenschappen van het netwerk geven nieuwe mogelijkheden voor informatieverwerking die analoge rangschikking en hiërarchische categorisatie irrelevant maken.
Het Internet is een rizoom netwerk dat nooit verzadigd of klaar zal zijn. Het Internet is continu in een veranderlijke staat waardoor het enkel mogelijk is om fragmenten uit dit rizoom netwerk te halen. Echter moeten deze fragmenten ten alle tijden worden afgewogen tegenover het grotere geheel: Het rizoom netwerk. De fragmenten zullen in dit licht altijd historisch zijn, referend naar een tijdelijke fase van voorkomen op het netwerk. Het boek dat gevuld is met informatie uit dit netwerk wordt zo een archief van historische gegevens. Het dynamische rizoom netwerk staat tegenover het statische lokale individu.
Grafisch ontwerp maakt altijd al gebruik van adaptieve systemen die zich schikken naar condities zoals paginanummering of navigatiesystemen in boeken. Hoe deze systemen gebruikt worden en welke prioriteit zij krijgen bepaalt de symbolische betekenis van de inhoud en de condities van de systemen. Dit is te zien in A Wikipedia Reader06 waarbij de navigatie het belangrijkste aspect van de reader is.
Of informatie dynamisch of statisch is wordt bepaald door de oorsprong van de informatie. Informatie is dynamisch als deze afkomstig is van een rizoom netwerk. Informatie is statisch als deze tot stand is gekomen afzonderlijk van een rizoom netwerk. Voor dynamisch of statisch ontwerp is er bijna dezelfde uitleg. Echter wordt met de afkomst de gehandteerde werkmethode en de gebruikte hulpmiddelen bedoeld.
De conceptualisatie en het gebruik van het netwerk als hulpmiddel, met mail art als meest concrete voorbeeld, is in de tijd van het modernisme in gang gezet. Mail art gebruikte het netwerk als cruciaal aspect van de beoefende kunst waarin participatie, verbondenheid en vrijheid van uiting drie resulterende elementen zijn.
Zowel het netwerk als het publiceren hebben een politieke lading door hun betrokkenheid bij het uiten van ideeën en het zoeken van eensgezinden. De vrije natuur van het Internet is hierdoor altijd een politieke keuze waarin het gebruik van gemeenschappelijke goederen en andere vrije applicaties zoals het Web onderdeel zijn van deze politieke overtuiging. Auteurschap is hiermee ook een gedeeld goed, waarbij iedereen geniet en profiteert van de door anderen gecreëerde delen van het netwerk.
John Cage en het boek I Ching24 bewijzen dat de digitale revolutie de voortzetting is van een traditie die eeuwen geleden is begonnen. Hypertekst komt voor in I Ching24 en in de semiotiek. Dit wijst, met de voorgaande conclusies over tekst en symbolische betekenissen, naar de noodzaak om diepere kennis te verkrijgen over de symbolische waarde van tekst en tekstmechanismen. De definitie van hypertekst, en mogelijk meerdere digitale processen, kan niet worden vastgesteld op basis van de ondersteuning, maar op basis van de onderlinge relatie tussen de tekst en gebruiker.
De architectuur van zowel de computer als de applicaties die grafisch ontwerp gebruikt is opgebouwd uit tekstuele syntactische regels. Dit geeft de kracht en flexibiliteit aan van tekst binnen de digitale wereld. Er ontstaat een tweedeling tussen de rauwe vorm van informatie en de weergave van informatie. GUIs zorgen voor een indirecte en abstracte weergave van de computer en zijn functies. Tekst en informatie zijn, zowel als hulpmiddel als content, door de komst van de computer nog belangrijker geworden voor grafisch ontwerp. Door de aard van de computer is grafisch ontwerp steeds meer in schema’s gaan werken, met verschillende processen en elementen als ingrediënten in dat schema.
Dit schema wordt een cruciaal hulpmiddel voor grafisch ontwerp wanneer het Internet als hulpmiddel gebruikt wordt. Op dit schema zijn mens en machine gelijkwaardig als maker. Om als grafisch ontwerper de mogelijkheden te benutten van de computer en daarmee ook het Internet, is het gebruik van programmeren noodzakelijk. Om zowel eigen hulpmiddelen te maken als het volledig benutten van bestaande hulpmiddelen. Deze houding mist momenteel in een groot deel van de ontwerp educatie. Alleen op deze manier is het mogelijk het gehele schema te ontwerpen. Het gebruik van het Internet als hulpmiddel sluit niet het gebruik van analoge apparatuur en eind producten uit. Het gaat puur om de omgeving waarin gewerkt wordt. Ondanks een deel van grafisch ontwerp dat zich afzijdig houdt van programmeren en dus zeer waarschijnlijk ook van het Internet als hulpmiddel, zijn beiden de voortzetting van de ambacht dat grafisch ontwerp altijd geweest is. Het zijn juist de huidige culturele processen en symbolen die moeten worden toegepast om tot een nieuwe compromiloze definitie van grafisch ontwerp te komen.
De mogelijkheden die zich voordoen op het Internet als het gebruikt wordt als hulpmiddel om boeken te produceren zijn enorm. Sommige bieden niets anders dan hetzelfde van wat bekend is maar dan online op het netwerk. Echter die verbinding met het netwerk is per definitie een cruciale verandering door het feit dat er een verbinding is met alles wat er op het netwerk is. Zowel oude applicaties zoals e-mail en nieuwere applicaties zoals peer-to-peer netwerken kunnen gebruikt worden om compleet nieuwe werken te maken, die de huidige definities van zowel oude als nieuwe media en ontwerpen vervangen met compleet nieuw herziende definities. Het is de eindeloze mogelijkheid waar de nadruk op ligt. Zoals mogelijkheid de drijfsveer is achter WtP, zou mogelijkheid dat ook van grafisch ontwerp in het algemeen moeten zijn. Het is belangrijk om met het Internet leren om te gaan. Niet koppig blijven vasthouden maar, onze overtuigingen toepassen op de huidige ontwikkelingen en de mogelijkheden opzoeken. Wees als tekst, vertaalbaar, formatteerbaar en vervormbaar.
Het belang van de functionele eigenschappen van het Internet als primair hulpmiddel om boeken mee te produceren is die van nieuwe mogelijkheden en structuren om zowel oude als nieuwe media en ontwerpen een -noodzakelijke- nieuwe betekenis te geven.
Met dank aan: Dirk Vis, Marjan Brandsma, Maarten Cornel, Eric Schrijver, Lotte Spaans, Ada de Heer, en al mijn mede-studenten en docenten op de Koninklijke Academie van Beeldende Kunsten, Den Haag.
BOEK/ HYPERTEKST/ PROTOCOL/ is geschreven door Martijn de Heer. E-mail: martijndeheer@gmail.com, GitHub: martijndeheer, Website: www.martijndeheer.nl. Tijdens de studie Grafisch Ontwerpen op de Koninklijke Academie van Beeldende Kunsten, Den Haag. 2015/16. Web en print versies van deze scriptie zijn beide ontworpen door Martijn de Heer, Lettertype: ’ocr-pbi-canonique’ door Antoine-Gelgon.
APPENDIX A: boeken
-
Writing Space: Computers, Hypertext, and the Remediation of Print - Jay David Bolter, 2001, Lawrence Erlbaum Associates, Inc.
Het boek heb ik gekocht via iTunes. -
Post-Digital Print: The Mutation of Publishing since 1894 - Alessandro Ludovico, 2012, Onomatopee 77.
Ik heb kennis genomen van dit boek door Adriaan Mellegers. De PDF heb ik gedownload via postdigitalprint.org. -
A Wikipedia Reader - David Horvitz, 2009.
Ik heb kennis genomen van deze reader door het artikel ’Search, Compile, Publish’ van Paul Soulellis op soulellis.com/2013/05/search-compile-publish. De PDF heb ik gedownload via asdfmakes.com/projects/a-wikipedia-reader/. -
The network society: a cross-cultural perspective, Manuel Castells en Wallis Annenberg, 2004, Edward Elgar Publishing.
Ik heb kennis genomen van dit boek door het blog mediatheorymemphis.blogspot.nl. De PDF heb ik gedownload via annenberg.usc.edu/sites/default/files/2015/04/28/Informationalism%2C%20Networks%20and%20the%20Network%20Society.pdf. -
American Psycho, Mimi Cabell en Jason Huff, 2010. PoD.
Ik heb kennis genomen van dit boek door het artikel ‘Search, Compile, Publish’ van Paul Soulellis op soulellis.com/2013/05/search-compile-publish. Het boek heb ik gekocht via www.lulu.com/shop/jason-huff-and-mimi-cabell/american-psycho/paperback/product-20650237.html. -
Graphic Design in the Digital Era: The Rhetoric of Hypertext - Alejandro Tapia en vertaald door Helen Hodgkinson, 2003 gepubliceerd in: Design Issues Vol. 19, No. 1, pp. 5-24, MIT Press.
De PDF heb ik gedownload via www.jstor.org/stable/1512051. -
Relearn Publication 08/2013 - Colm O’Neil en Eric Schrijver, 2014.
Ik heb deze reader gekregen van Eric Schrijver. De PDF heb ik gedownload via http://relearn.be/media/relearn-2013.pdf. -
McNugget - Chris Alexander, 2013, PoD, Troll Thread.
Ik heb kennis genomen van dit boek door het artikel ‘Search, Compile, Publish’ van Paul Soulellis op soulellis.com/2013/05/search-compile-publish. Het boek heb ik gekocht via www.lulu.com/shop/chris-alexander/mcnugget/paperback/product-20691018.html. -
The Gutenberg Galaxy - Marshall McLuhan, 1962, University of Toronto Press.
Ik heb kennis genomen van dit boek door Dirk Vis. De PDF heb ik gedownload via https://archive.org/details/pdfy-SAyhDVrUHD5uvvDE. -
Generating Books: Paradoxical Print ~ Snapshots of Digital Literary Processes - J. R. Carpenter, 2011.
De PDF heb ik gedownload via www.elmcip.net/sites/default/files/files/attachments/criticalwriting/generatingbooks_jrcarpenter.pdf. -
Pro Git - Scott Chacon en Ben Straub, 2009.
De PDF heb ik gedownload via progit2.s3.amazonaws.com/en/2016-02-19-6346b/progit-en.1037.pdf. -
The Readies - Bob Brown, 1930 / 2014, Roving Eye Press.
Ik heb kennis genomen van dit boek door Post-Digital Print van Alessandro Ludovico. De PDF heb ik gedownload via monoskop.org/File:Brown_Bob_The_Readies.pdf. -
Remediation: Understanding New Media - Jay David Bolter en Richard Grusin, 2000, MIT Press.
De PDF heb ik gedownload via monoskop.org/images/a/ae/Bolter_Jay_David_Grusin_Richard_Remediation_Understanding_New_Media_low_quality.pdf. -
Writings - Vilém Flusser en vertaald door Erik Eisel, 2002, University of Minnesota Press.
Ik heb kennis genomen van dit boek door Maarten Cornel. De PDF heb ik gedownload via monoskop.org/images/a/a7/Flusser_Vilem_Writings.pdf. -
Whole Earth Catalog: Access to Tools - Stewart Brand, Fall 1968.
De PDF heb ik gedownload via wec.thecomposingrooms.com/WEC%201968%20Fall.pdf. -
From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts - Marc de Bruijn, Liz Castro, Florian Cramer, Joost Kircz, Silvio Lorusso, Michael Murtaugh, Pia Pol, Miriam Rasch en Margreet Riphagen, 2014, Institute of Network Cultures, Amsterdam.
De ePub heb ik gedownload via networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/. -
Printed Web 3 - Paul Soulellis, 2015.
De PDF heb ik gedownload via newhive.com/soulellis/pw3 -
Cybertext: Perspectives on Ergodic Literature - Espen J. Aarseth, 1997, The Johns Hopkins University Press.
De PDF heb ik gedownload via www.autzones.com/din6000/textes/semaine09/Aarseth%281997%29.pdf -
Orality and Literacy: The Technologizing of the Word - Walter J. Ong, 1982 / 2002, Methuen & Co. Ltd / Taylor & Francis e-Library.
De PDF heb ik gedownload via dss-edit.com/prof-anon/sound/library/Ong_orality_and_literacy.pdf
APPENDIX B: artikelen
-
Expanding Books and Post-Digital Print - Alessandro Ludovico, 2014.
Ik heb kennis genomen van dit artikel door het blog postdigitalprint.org. Online gelezen op de website blogs.cccb.org/lab/en/article_llibres-en-expansio-i-impressio-postdigital/. -
Birth of the User - Ellen Lupton, een uittreksel uit Thinking with Type: A Critical Guide for Designers, Writers, Editors, and Students, 2004, Princeton Architectural Press.
Dit artikel heb ik gevonden en gelezen op fightingwords.us/lupton-birth-of-the-user. -
Network & Rhizome - Sirs Kevin McCoy en Robert Rowan, 2011.
Dit artikel heb ik gevonden en gelezen op mediatheorymemphis.blogspot.nl/2011/04/network-rhizome.html -
A History of Graphic Design - Guity Novin, 2010.
Ik heb kennis genomen van dit blog door Marjan Brandsma. Ik heb dit blog gelezen op guity-novin.blogspot.nl -
Typeface As Programme - Jürg Lehni, 2011.
Dit artikel heb ik gevonden en gelezen op www.typotheque.com/articles/typeface_as_programme -
Conditional Design: A manifesto for artists and designers - Luna Maurer, Edo Paulus, Jonathan Puckey en Roel Wouters.
Dit manifesto heb ik gevonden en gelezen op conditionaldesign.org/manifesto/ -
What is Code? - Paul Ford, 2015.
Dit artikel heb ik gevonden en gelezen op www.bloomberg.com/graphics/2015-paul-ford-what-is-code/. -
Search, compile, publish. - Paul Soulellis, 2013.
Dit artikel heb ik gevonden en gelezen op soulellis.com/2013/05/search-compile-publish/ -
The Continuous Monument: an Architectural Model for Total Urbanization, 2012.
Dit artikel heb ik gelezen op arch122superstudio.blogspot.nl/2012/06/continuous-monument-architectural-model_15.html -
Readerly & Writerly Texts - Roland Barthes.
Dit artikel heb ik gelezen op www.arts.uwaterloo.ca/~raha/700_701_web/BarthesLO/readerly.html -
Information Management: A Proposal - Tim Berners-Lee, 1989 / 1990, CERN.
Dit artikel heb ik gelezen op www.w3.org/History/1989/proposal.html -
The Semantic Web: An Introduction - Sean B. Palmer, 2001 / 2009.
Dit artikel heb ik gelezen op infomesh.net/2001/swintro/
APPENDIX C: wikipedia
- en.wikipedia.org/wiki ~
- /Application_programming_interface#Web_APIs
- /Appropriation_(art)
- /Archigram
- /Archivemena
- /Archizoom_Associati
- /Block_chain_(database)
- /Client–server_model
- /Communications_protocol
- /Data_modele
- /Deterritorializationl
- /Digital_preservation
- /Distributed_databaset
- /Electronic_publishing
- /Fanzine
- /HTML
- /Holism
- /Hyperlinkphy)
- /Hypertext_(semiotics)
- /Internet
- /Internet_protocol_suite
- /JavaScript
- /Link_awareness
- /List_of_Internet_phenomena
- /Mail_artocesses
- /Open_design
- /Outline_of_the_Internet
- /Phenomenology_(philosophy)
- /Publishing
- /Resource_Description_Framework
- /Roger_Chartier
- /Samizdatnet
- /Secondary_orality
- /Semantic_Web
- /Social_peer-to-peer_processesg_interface#Web_APIs
- /Sociology_of_the_Internetramework
- /Superarchitettura
- /Systems_design
- /Walter_J._Ong
- /Web_navigation
- /World_Wide_Web
- /XML
- nl.wikipedia.org/wiki ~
- /Linus_Torvalds
- /Liquid_design
- en.wikibooks.org/wiki ~
- /A-level_Computing/AQA/Computer_Components,_The_Stored_Program_Concept_and_the_Internet/Structure_of_the_Internet/Internet,_Intranet_and_World_Wide_Web
APPENDIX E: projecten
- Library of the Printed Web (blog), http://libraryoftheprintedweb.tumblr.com - Paul Soulellis
- Rhizome (blog), http://rhizome.org/editorial/ - Mark Tribe
- Post-Digital Publishing Archive, http://p-dpa.net - Silvio Lorusso.
- I Ching Online, http://ichingonline.net
- HTML2PRINT, http://osp.kitchen/tools/html2print/ - Open Source Publishing
- The Archigram Archival Project, http://archigram.westminster.ac.uk
- Library of Babel, https://libraryofbabel.info - Jonathan Basile
- Reactive Books, http://www.maedastudio.com/1995/mdn2/index.php?category=all&next=1995/mdn3&prev=1995/mdn1&this=reactive_graphics - John Maeda
- Neural, http://neural.it - Alessandro Ludovico en Ivan Iusco
- Memory of the World, https://www.memoryoftheworld.org
- Where You Are, http://where-you-are.com
- Monoskop, http://monoskop.org/Monoskop
- Epilogue, http://epilogue.press - Chris Lauritzen
- Rosetta Code, rosettacode.org/wiki/Rosetta_Code
- Project Gutenberg / Realtime Bookdesign, http://www.richardvijgen.nl/#projectgutenberg - Richard Vijgen
APPENDIX D: video
- Internet Rising: documentary film, http://Internetrising.net - Andrew Kenneth Martin, Marina Eisen en Alex Eisen
- Networks As Agents in the Clash Between Personal and Industrial Post Digital Print, https://vimeo.com/96574475 - Alessandro Ludovico
01 Chartier, 1994, pp. 90-91. Gevonden in Bolter, J. David (2010). Writing Space: Computers, Hypertext, and the Remediation of Print. Oxford: Routledge. Gekocht van iTunes.
02 Ludovico, A. (2012). Post-Digital Print: The Mutation of Publishing since 1894. London: Onomatopee 77. Ik heb kennis genomen van dit boek door Adriaan Mellegers, en heb het gedownload van: postdigitalprint.org.
03 Lauritzen, C. (2014) Epilogue. Een ontwerpstudio en uitgeverij van hybride boeken die zowel analoge als digitale content bevatten, http://epilogue.press. Gevonden van www.kickstarter.com/projects/epiloguepress/ep1-flatland.
04 Ludovico, A. (2014). Expanding Books and Post-Digital Print. Geraadpleegd op 16 december 2014, van http://blogs.cccb.org/lab/en/article_llibres-en-expansio-i-impressio-postdigital/. Gevonden van: http://postdigitalprint.org.
05 Soulellis, P. (2013). Library of the Printed Web. Geraadpleegd op 16 december 2014, van http://libraryoftheprintedweb.tumblr.com. Ik heb kennis genomen van dit project van het artikel Expanding Books and Post-Digital Print van Alessandro Ludovico. Gevonden van: soulellis.com/2013/05/search-compile-publish.

06 Horvitz, D. (2009). A Wikipedia Reader. In opdracht van de Art Libraries Society of New York voor de Contemporary Artists Books Conference op Printed Matter’s 2009 NY Art Book Fair. Geraadpleegd en gedownload op 10 mei 2015. Ik heb kennis genomen van dit project van soulellis.com/2013/05/search-compile-publish/. Gedownload van asdfmakes.com/projects/a-wikipedia-reader/.
07 Wales, j. en Sanger, L. (2001). Wikipedia, the free encyclopedia. http://www.wikipedia.nl.
08 Lupton, E. (2004). Birth of the User. Een uittreksel van Lupton, E. (2004). Thinking with Type: A Critical Guide for Designers, Writers, Editors, and Students. Princeton Architectural Press, 2004. Geraadpleegd en gedownload op 20 juni 2015, van fightingwords.us/lupton-birth-of-the-user.
09 Woordenboek Van Dale, gezocht op: ’eigenschap’ en ’functioneel’. http://www.vandale.nl/
10 Castells, M. (2004). The network society: a cross-cultural perspective,. Northampton: MA: Edward Elgar. Geraadpleegd op 20 oktober 2015, van http://annenberg.usc.edu/sites/default/files/2015/04/28/Informationalism%2C%20Networks%20and%20the%20Network%20Society.pdf. Gevonden van: http://mediatheorymemphis.blogspot.nl.
11 Deleuze, G. en Guattari, F. (1977). Capitalisme et schizophrénie: L’anti-Œdipe. New York: Viking Penguin.
12 Sirs McCoy, K en Rowan, R. (2011). Network & Rhizome. Geraadpleegd op 10 oktober 2015, van mediatheorymemphis.blogspot.nl/2011/04/network-rhizome.html.
13 Woordenboek Van Dale, gezocht op: ’archief’. http://www.vandale.nl/

14 Branca, P. (2009). Uitsnede van pagina 03 van Horvitz, D. (2009). A Wikipedia Reader.

15 de Heer, M. (2014). A Collection of Bound Sheets and Fifty other Definitions. Den Haag: eigen productie. Een opdracht van Adriaan Mellegers op de KABK.

16 Moniker. (2013). Do Not Touch. Geraadpleegd van http://donottouch.org.

17 Vijgen, R. (2005). Project Gutenberg / Realtime Bookdesign. Geraadpleegd op 12 december 2015, van http://www.richardvijgen.nl/#projectgutenberg.

18 Cabell, M en Huff, J. (2010). American Psycho. PoD. Geraadpleegd van www.lulu.com/shop/jason-huff-and-mimi-cabell/american-psycho/paperback/product-20650237.html. Ik heb kennis genomen van dit boek via Soulellis, P. (2013). Search, Compile, Publish. Van http://soulellis.com/2013/05/search-compile-publish/.

19 Johnson, R. (1970). Uitnodiging voor de eerste mail art show.

20 Bernofsky, G., Bernofsky, J., Kallweit, R. en Richert C. (1965). Drop City. Trinidad.

21 Brand, S. (Fall 1968). Whole Earth Catalog, access to tools. Gedownload van http://wec.thecomposingrooms.com/WEC%201968%20Fall.pdf.

22 Afbeelding: Hamilton, R. (1956). Just what is it that makes today's homes so different, so appealing?

23 Cage, J. (1951). Imaginary Landscape No. 4 (March No. 2). New York. Afbeelding: een partituur van Imaginary Landscape No. 4.

24 Een diagram met de hexagrammen die worden gebruikt in I Ching.
25 Hypertext (semiotics) op Wikipedia. Geraadpleegd van https://en.wikipedia.org/wiki/Hypertext_(semiotics).
26 Ong, W. (2005). Orality and Literacy: The Technologizing of the Word. New York: Routledge. Gedownload van http://dss-edit.com/prof-anon/sound/library/Ong_orality_and_literacy.pdf.
27 Aarseth, E. (1997). Cybertext, Perspectives on Ergodic Literature. Baltimore: The Johns Hopkins University Press. Gedownload van http://monoskop.org/File:Aarseth_Espen_J_Cybertext_Perspectives_on_Ergodic_Literature.pdf.
28 Lehni, J. (2011). Typeface As Programme. Geraadpleegd van https://www.typotheque.com/articles/typeface_as_programme.

29 Ptolemaeus V Epiphanes. (196 v.Chr.). Steen van Rosetta.

30 Isou, I. (1960) Initiation à la haute volupté (Eén van de hypergraphic novels). Geraadpleegd van http://www.lespressesdureel.com/EN/ouvrage.php?id=2674&menu=.
32 Lialina, O. (2012). Turing Complete User. Geraadpleegd van http://contemporary-home-computing.org/turing-complete-user/.
33 Berners-Lee, T. (1990). Information Management: A Proposal. Geraadpleegd van http://www.w3.org/History/1989/proposal.html

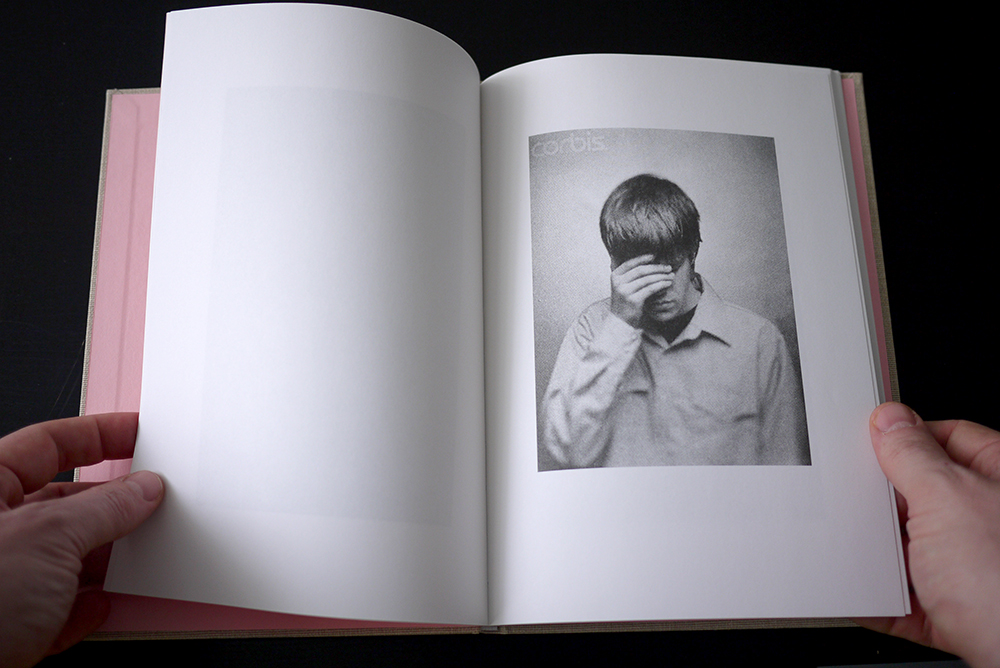
34 Horvitz, D. (2012). Sad, Depressed, People. Vancouver: New Documents.
35 Alexander, C. (2013). McNugget. PoD, Troll Thread.

36 Rafman, J. (2011). The Nine Eyes, of Google Street View. Parijs: Jean Boîte Éditions.
31 Bolter, J. David. (2001). Writing Space: Computers, Hypertext, and the Remediation of Print. New York: Routledge. Het boek heb ik geraadpleegd via ibooks.