From the very first signs of writing to our contemporary digital era, typefaces and typography have been having a tight relationship with the evolution of tools and techniques. This is even more true today, where we can experience daily typography and type design on screens, a new “technique” or media that was not even existing 50 years ago. How was typography present in the streets of Amsterdam at that time? While nowadays screens and smart phones have been replacing “static” matters. The evolution of tools is not simply changing the way typography and type design are being experienced, it is also influencing the way they are being conceived. No matter where we are or what we are looking at, phones, TV’s, shops etc. the use of digital techniques to animate typography is becoming more part of our daily landscape. The fact we are dealing with more and more moving images in our society has lead to a significant change in typographic use. Typography could not stay in a “static” state, but had to adapt to the change of time in order to stay of signifigance. The research question leading this thesis is the following : In which ways is the digital era increasing the dynamic aspects of typography? This thesis has been constructed into three chapters, analyzing the trajectory that typography and type design are taking. The first chapter “The historical mutation”, describes key moments in history where typography and type design has been showing any form of movements or dynamics, and this from the industrial revolution on. From the time where the Futurists were consciously constructing suggestive movement in their poetry, to the introduction of computers and the actual translation of movement into typography and type design. The second chapter “The classification of typography”, will examine the current state of theories trying to classify this development in typography, as well as the actual implementation and use of the “moving” typography. As an example, the possibility of choice within typefaces as an experience with type for both reader and user. Finally, the third chapter “Transforming typography, transforming image culture”, is questioning the status of this “moving” typography, asking whether it consits of an enrichment for our visual culture or if it functions solely as a decoration.
From the eightienth century on, typography and type design received a more prominent role within society, since the Industrial Revolution1. The Industrial Revolution was the transition to new manufacturing processes in the period from about 1760 to sometime between 1820 and 1840. brought greater human equality leading to an increase of public education and literacy. More and more demand for print to distribute informations in all possible ways and needs, asked for more bold and outspoken type design and typography. Printers setting type by hand received fierce competition from the lithographic printers, whom could project an artwork directly into print, giving a dynamic impression from the artist’s hand. Contrary to printers which had to set type with cast letters, the lithograph could directly transfer an artwork to a poster. This artwork could contain handwritten lettering, which can be considered as the definition of dynamic typography since it contains inconsistancy between the same letters, this resulting in different styles of the same character. At the same time, type foundries started to experiment with sand casting big and bold type. This resulting into the invention of fat faces (fig.1).
 fig.1. Robert Thorne, fat-face types, 1821. He is thought of to be the first designer of the fat-face type in 1803.
fig.1. Robert Thorne, fat-face types, 1821. He is thought of to be the first designer of the fat-face type in 1803.Machine like type design achieved by the thickening of the serif to resemble the same thickness as the strokes, or slab-serifs as known now (fig.2).
 fig.2. Vicnent Figgins, two lines pica, Antique c.1815. It is believed to be the first slab serif font.
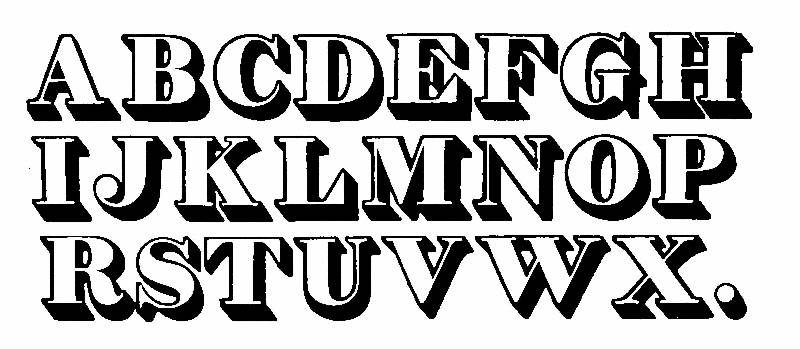
fig.2. Vicnent Figgins, two lines pica, Antique c.1815. It is believed to be the first slab serif font.More developments were to be made regarding type design, almost as if every possibility had to be experimental and type foundries continued their explorations in contrasts, modification of forms, proportions and adding all kinds of different ornaments. Those examples are first illustrations of how the developments of techniques have been influencing the design of typography and typefaces. By exploring many possibilities depending on their range of tools, they created typefaces which design was directly coming from the restrictions of the tools. At this stage, the ‘moving’ aspect of typography and type design was not literally to be found since the medium was still static (paper), but rather the effort was put into the research of the expressivity: new letter shapes allowing for more contrast and rythm. A new step in the research of dynamic through type design appeared with the first typeface giving the illusion of 3D, developed by Vincent Figgins2. Vincent Figgins was a British punch-cutter and type-founder. Born in Peckham, England, 1766 — 1844. in 1815 (fig.3).
 fig.3. Vicnent Figgins, Five lines Pica. The first 3D font ever to be made.
fig.3. Vicnent Figgins, Five lines Pica. The first 3D font ever to be made.This typeface became so popular that many typefaces with all kinds of shading or striping evolved from it. By creating the illusion of a 3D shape, the letter was suggesting more dynamics, standing more out on the paper. The font had a feeling of shading, giving a direction to where the typeface was pointing towards. Looking back at the previous examples, it seems that many efforts were put into the innovation of lettershapes. Let’s think about a time where the only way of advertising was made through letters painted on signs or printed matters. With his new 3D typeface, Figgins was offering the possibility to stand out from the crowd. As standing out from one another as well as the demand of bigger advertising were growing necessities, the process of casting big tall letters became more and more challenging to printers and foundries : molds were imperfect since the metal would not stay liquid enough to fill all cavities. An American printer, named Darius Wells3. Darius Wells was an American printer. Born 1800 — 1875. , started experimenting with hand-carved wooden types and later on invented a lateral router which allowed for the mass manufacturing of wooden type for display printing. This opened up new possibilities in terms of taller letters and condensing the design, this leading to the first condensed type designs (fig.4).
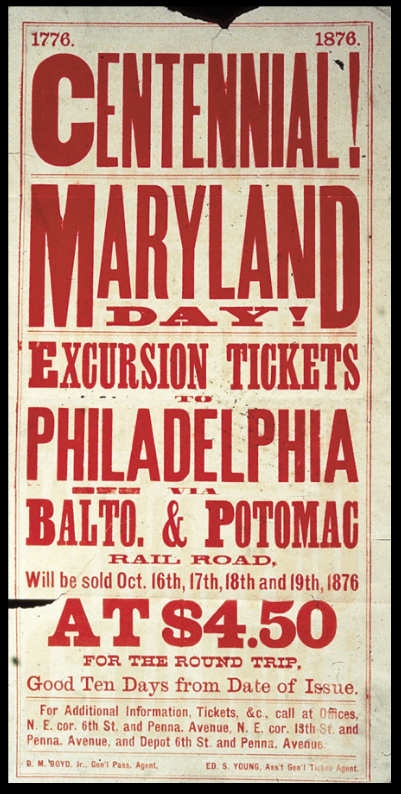
 fig.4. Handbill for an train excursion, 1876. In the top the example of condensed type is used.
fig.4. Handbill for an train excursion, 1876. In the top the example of condensed type is used.The letters created had an appearance of a tall structure, giving an impression of height. Because of its condensed quality, the letters suggested a certain importance and were demanding more antention on the page. Saving space for longer words on one line created the opportunity to go bigger with the font. The feeling of the font had an intense and almost demanding tone to it, as if it was obligatory to look at it, giving the sensation of raising the voice and yelling out the message. After the massive impact of the Industrial Revolution, where somewhat bombastic design was the tone of voice, the run on typefaces and printing techniques became more fine tuned, allowing artists to make more refined work. Subsequently, in Art Nouveau ( 1890 — 1910), typography and type design did not follow anymore a need for mass communication through texts. Typography and type design in Art Nouveau became adaptive to their surroundings: integrating into the work of the artist and following the same style throughout the type design (fig.5).
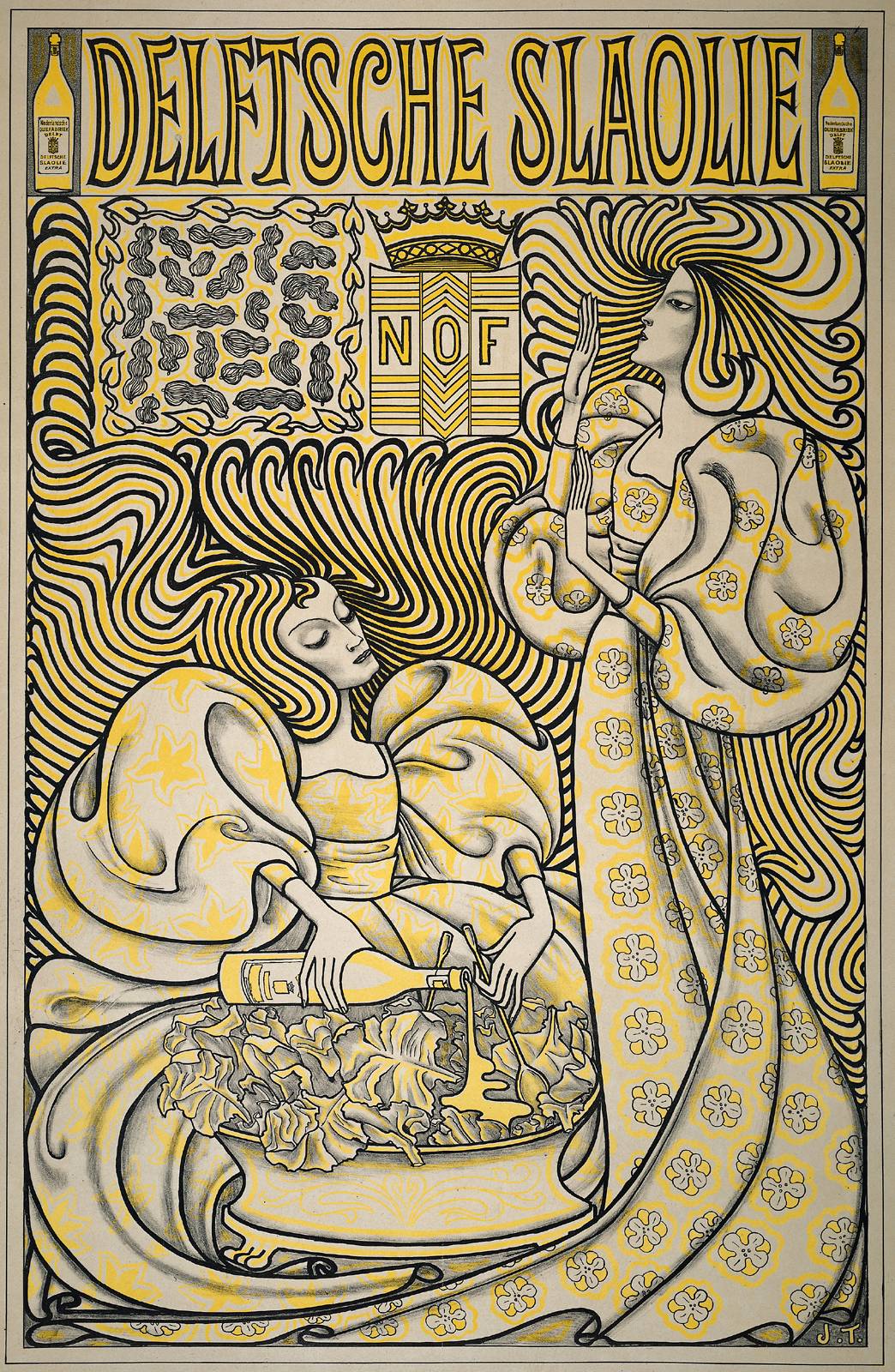
 fig.5. Jan Toorop, poster for Delftsche Slaolie 1894.
fig.5. Jan Toorop, poster for Delftsche Slaolie 1894.Typefaces were not produced on a large scale, but specifically made for each particular work (fig.6).
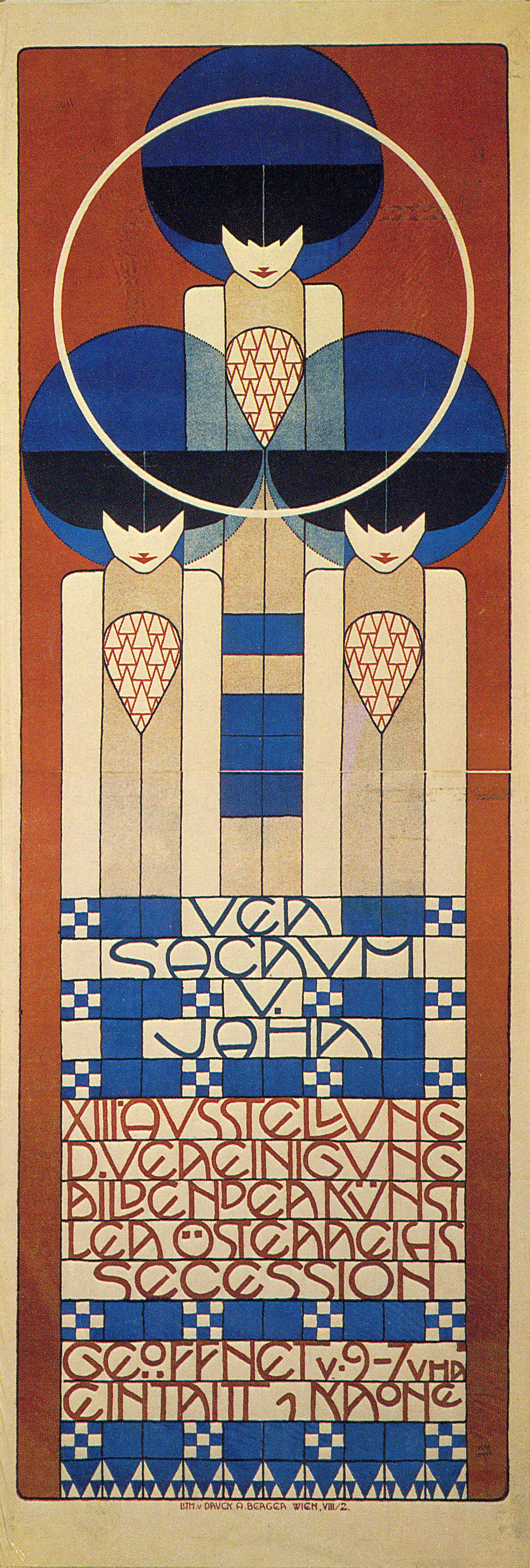
 fig.6. Koloman Moser, poster for the thirteenth Vienna Secession.
fig.6. Koloman Moser, poster for the thirteenth Vienna Secession. The dynamics of the typography and the fonts were to be found in their ability to blend with the organical style practiced by Art Nouveau. To conclude from those examples, it is clear that many ways of developing dynamic through typography and type design have appeared in the context of the Industrial Revolution. However, not willing to produce yet a sense of movement, but more of an aesthetic through shapes, contrasts and rythm. However, in the early 20th century, The Futurists developped a whole new sense of creating movement. The system of movable type, developped in the early days by Johannes Gutenberg,4. Technical improvement on the movable type, invented by Gutenberg back in 1450. was considered by the Futurists as a simple fixed block of horizontal lines of texts, held in a boxed shape structure. According to them, this system was restricting possibilities and had to be broken down in order to let the typography move freely.